|
||||
|
|
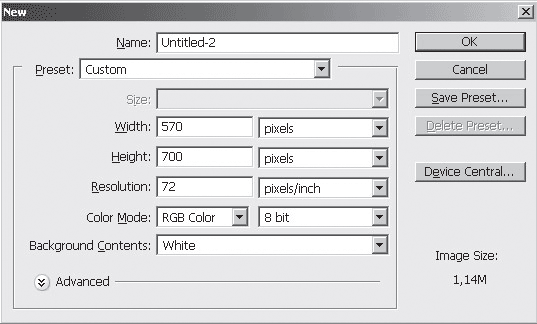
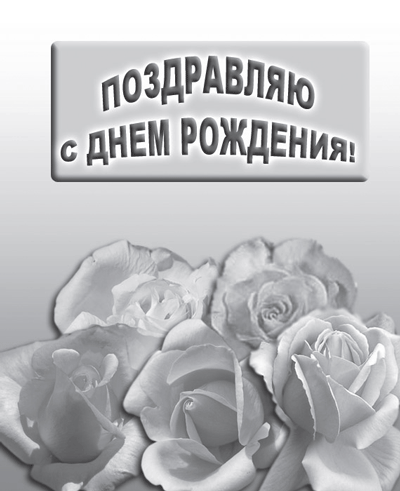
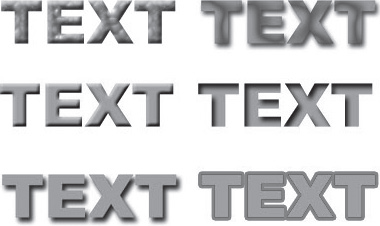
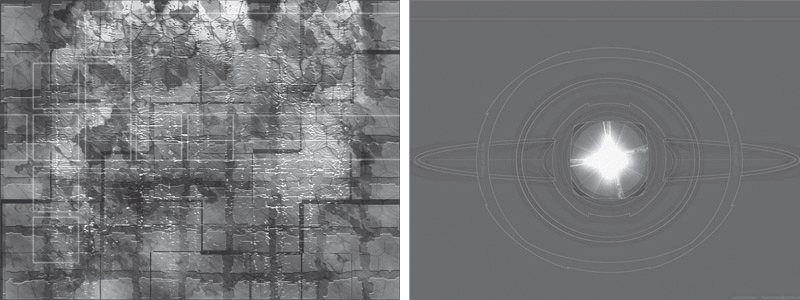
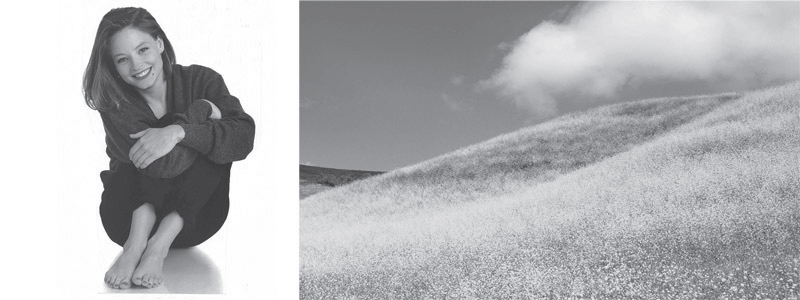
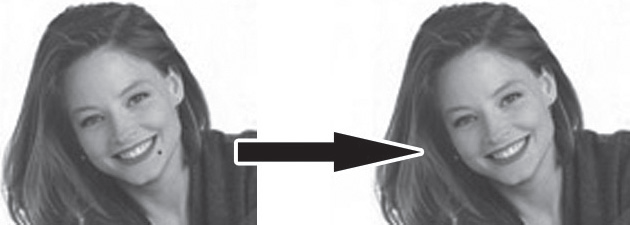
Глава 10 Практическая работа В данной части мы с вами будем закреплять полученные навыки на практике. Для начала попробуем нарисовать небольшую поздравительную открытку, а потом поработаем с текстом и фотографиями. Поздравительная открытка Итак, наша задача – используя клипарты, нарисовать поздравительную открытку. Я возьму клипарты с изображением роз, вы можете брать любые свои. Клипарты по определенной тематике можно быстро найти в Интернете. Вашей основной задачей является повторение сути производимых действий, а не получение именно такой же открытки в результате. 1. Для начала следует создать изображение – File > New (Файл > Новый). Думаю, мы не будем печатать открытку, сделаем ее лишь для просмотра на компьютере, так удобней, поэтому давайте зададим следующие параметры нового изображения: Width (Ширина) – 570 pixels, Height (Высота) – 700 pixels, Resolution (Разрешение) – 72 pixel\inch, Color Mode (Цветовой режим) – RGB, Background Contents (Содержание заднего фона) – White (Белый) (рис. 10.1). Если вы хотите сразу сделать большое изображение либо рисунок для печати, установите параметры ширины и высоты в пределах 1000 и 1500 пикселей соответственно, а разрешение – не менее 300 пикселей на квадратный дюйм. Таким образом вы получите изображение достаточного для печати качества. В случае подготовки к широкоформатной или очень деликатной печати параметр Разрешения необходимо устанавливать в пределах 600 единиц.  Рис. 10.1. Предварительные параметры нового изображения для открытки 2. Создав изображение, необходимо продумать содержание заднего фона открытки. Если у вас есть подходящий клипарт, скопируйте его и вставьте в файл в качестве заднего фона. В принципе можно использовать обыкновенную градиентную заливку. Нажмите Layer > New Fill Layer > Gradient (Слой > Новый заполняющий слой > Градиент). В окне New Layer в строке Name (Имя) наберите «Задний фон» и нажмите кнопку OK. Параметры окна Gradient Fill настройте следующим образом: цвета градиента сделайте розовато-красным и белым, для этого необходимо щелкнуть по прямоугольнику с переходом цвета, справа от надписи Gradient, в появившемся окне Gradient Editor два раза щелкните по квадратику, указанному на рис. 10.2, и задайте необходимый розовато-красный цвет. Вы сразу же увидите образец градиента на основном изображении. Значение параметра Location (Местонахождение) в окне Gradient Editor сделайте равным 70 % – это отодвинет переход цвета вверх. Теперь в окне Gradient Editor можно нажать кнопку OK, тем самым закрыть его. Остальные параметры окна Gradient Fill можно оставить прежними.  Рис. 10.2. В окне Gradient Editor обведена кнопка, позволяющая задавать цвета градиента 3. Теперь давайте обратимся к нашим клипартам. Откройте первое изображение, содержащее в себе элемент, который мы будем вставлять в открытку (в моем случае – это клипарт с розой). Наша задача – тщательно выделить силуэт элемента при помощи любого из инструментов выделения, затем нажать Edit > Copy (Редактировать > Копировать) (см. рис. 6.18). 4. Переходим к нашей открытке и нажимаем Edit > Paste (Редактировать > Вставить). Роза вставляется в открытку. Чаще всего вставляемое изображение имеет не те масштабы, которые необходимы. В таком случае следует применить трансформацию. Как видите, роза располагается на отдельном слое – Layer 1 (Слой 1). Убедитесь, что выделен именно данный слой, и нажмите Edit > Transform > Scale (Редактировать > Трансформировать > Масштабировать) (см. рис. 6.24). При помощи узловых точек теперь можно масштабировать элемент. Не забывайте, что для сохранения его пропорций мы должны оперировать угловыми точками, предварительно зажав Shift на клавиатуре. После масштабирования элемент необходимо «вживить» в фон. Для этого мы должны взять инструмент Blur Tool (Размытие) (см. рис. 3.34) и обработать им края элемента. Далее, готовый элемент мы устанавливаем в необходимую точку на общем фоне при помощи инструмента Move Tool (Движение) (см. рис. 5.5). У меня получилось следующее (рис. 10.3).  Рис. 10.3. Фон – градиент и вставлена одна роза 5. Далее нам необходимо повторить пункты 3 и 4 в отношении других клипартов. В целом у нас должно быть примерно 5–7 элементов на общем изображении (рис. 10.4). Разложите их в нижней части листа. Помните, что элемент, находящийся на более высоком слое, перекрывает элемент, находящийся на более низком слое на панели Layers (Слои) (см. рис. 5.6).  Рис. 10.4. Несколько роз на фоне 6. Итак, теперь нам необходимо добавить элемент, содержащий в себе текст. Для этого мы можем воспользоваться инструментом Rounded Rectangle Tool (Прямоугольник с фаской) (см. рис. 6.49). Возьмите его и нарисуйте прямоугольник светло-розового цвета в верхней части открытки. Для того чтобы добавить на него текст, возьмите инструмент Horizontal Type Tool (Горизонтальный набор текста) (см. рис. 6.47), сделайте надпись где-нибудь за пределами прямоугольника, а затем передвиньте в него при помощи инструмента Move Tool (Движение). Задайте следующие параметры текста: шрифт – Arial, начертание – Black, размер – примерно 36, сглаживание – Strong, цвет – ярко-красный, стиль текста – Warp text (см. рис. 6.45) – Arc Upper (Верхняя дуга). У вас получится примерно как на рис. 10.5.  Рис. 10.5. Добавлены форма и текст на ней 7. Теперь необходимо добавить некоторые эффекты. Прежде всего следует подчеркнуть форму роз. Для этого выделяйте поочередно каждый слой, содержащий в себе изображение розы, и применяйте к нему эффект Drop Shadow (Отбрасывать тень). Значения параметров эффекта должны быть примерно следующие: Opacity (Прозрачность) – 80–85 %, Angle (Угол) – так, чтобы тень была сверху, в моем случае – 125 градусов, Distance (Расстояние) – 7-10 px, Spread (Разброс) – 0–3 %, Size (Размер) – около 10 px. Открытка с эффектом тени показана на рис. 10.6.  Рис. 10.6. Добавлена тень розам 8. Теперь мы добавим эффекты прямоугольной форме и надписи на ней. Выделите слой, содержащий в себе прямоугольную форму, и добавьте к нему эффект Bevel and Emboss (Фаска и Чеканка). Значения его параметров задайте примерно следующие: Depth (Глубина) – 137 %, Direction (Направление) – Up (Вверх), Size (Размер) – 7 px, Soften (Смягчение) – 8 px, направление тени укажите так, чтобы она находилась в левой нижней стороне. Слою, содержащему в себе текст, также присвойте эффекты Bevel and Emboss (Фаска и Чеканка) и Outer Glow (Внешнее свечение). Параметры эффекта фаски примерно следующие: Depth (Глубина) – 147 %, Direction (Направление) – Up, Size (Размер) – 5 px, Soften (Смягчение) – 4 px. Параметры Outer Glow (Фаска и Чеканка): Opacity – 100 %, Noise (Шум) – 0 %, Spread (Разброс) – 11 %, Size (Размер) – 16 px. Итак, примерный вариант получившейся открытки показан на рис. 10.7. Как вы понимаете, используя рассмотренные в этом уроке средства, можно рисовать не только открытки, но и создавать любые другие композиции.  Рис. 10.7. Окончательная открытка В данном случае мы рассмотрели лишь порядок создания подобных составных картинок. Содержание их может быть любым. Работа с текстом Нередко достаточно важно бывает уметь красиво оформлять текст. В данном уроке мы рассмотрим, каким образом можно создавать достаточно необычные буквы. Конечно же, помимо обычного присвоения эффектов, которые тоже могут оживить надписи, и даже задания комбинаций эффектов (рис. 10.8), мы можем оформлять текст самыми разнообразными способами. Рассмотрим метод создания букв с текстурой.  Рис. 10.8. Способы применения эффектов и комбинаций эффектов к буквам Для этого нам понадобятся два изображения: первое – фон, куда мы будем добавлять текст, второе должно содержать в себе текстуру, накладываемую на буквы (рис. 10.9).  Рис. 10.9. Слева – текстура будущих букв. Справа – клипарт-фон 1. Прежде всего мы должны обратиться к изображению с будущей текстурой. Откройте его, возьмите инструмент Horizontal Type Mask Tool (Горизонтальный набор текста), выберите ту часть текста, которую хотите использовать в качестве текстуры, и наберите на ней текст. По окончании нажмите кнопку с изображением галочки в правой части панели опций либо Enter на клавиатуре. У нас получится выделенная область по форме набранного текста. 2. Нажмите Edit > Copy (Редактировать > Копировать). 3. Перейдите на изображение-фон и нажмите Edit > Paste (Редактировать > Вставить). Буквы, содержащие в себе изображение, вставятся на рисунок-фон. 4. Для выделения контура надписи можно применить к ней эффект Outer Glow (Внешний свет) либо, например, Stroke (Штрих). В результате у нас получится примерно следующее (рис. 10.10).  Рис. 10.10. Примерный вид букв с текстурой и эффектом Outer Glow (Внешний свет) Таким образом, при помощи инструмента Horizontal Type Mask Tool (Горизонтальный набор текста) и двух клипартов можно создавать текст, изначально имеющий какую-либо текстуру в качестве цвета заливки. Работа с фотографиями Обработка фотографий – один из самых распространенных видов деятельности в Photoshop. Здесь мы можем усилить на фотографии яркость, контраст, удалить ненужные элементы, что-то, наоборот, добавить, заменить задний фон, художественно оформить изображение и т. д. 1. Откройте фотографию с изображением человека. Обычно мы видим некоторые изъяны на лице или на коже, которые хотели бы убрать. На рисунке 10.11 показано изображение, которому мы добавим контраста, яркости, ликвидируем ненужный элемент и вставим фон.  Рис. 10.11. Слева – копируемый элемент, справа – фон 2. Для начала мы избавимся от родинки на лице. Для этого нам необходимо взять инструмент Healing Brush Tool (Лечащая Кисть), нажать кнопку Alt на клавиатуре и, не отпуская ее, щелкнуть мышкой на участке кожи рядом с родинкой. После чего мы отпускаем все кнопки, переводим курсор на родинку и аккуратно ее закрашиваем. Лечащая кисть позволяет практически незаметно перенести один участок кожи на другой (рис. 10.12).  Рис. 10.12. Слева – изображение-оригинал, справа – исправленное изображение 3. Теперь настроим яркость и контраст. Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Корректировки > Яркость/Контраст) и в появившемся окне Brightness/Contrast настройте соответственно яркость и контраст. 4. Аккуратно выделите силуэт человека при помощи инструментов выделения. Затем нажмите Edit > Copy (Редактировать > Копировать). 5. Откройте другое изображение – с фоном, на который хотите поместить человека. Нажмите здесь Edit > Paste (Редактировать > Вставить). 6. По необходимоти используйте трансформацию масштабирования или зеркального отражения (Edit > Transform > Scale либо Flip Horizontal). 7. Обработайте края силуэта инструментом Blur Tool (Размытие), чтобы скрыть копирование. На рисунке 10.13 показано примерное изображение, которое у вас получится.  Рис. 10.13. Готовое изображение Таким образом, как мы уже могли убедиться, Photoshop располагает массой самых разнообразных инструментов для осуществления фотокоррекции и фотомонтажа. |
|
||
|
Главная | Контакты | Нашёл ошибку | Прислать материал | Добавить в избранное |
||||
|
|
||||
