|
||||
|
|
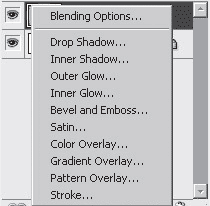
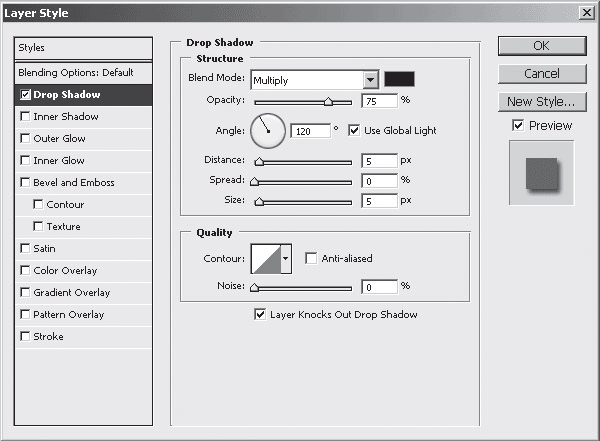
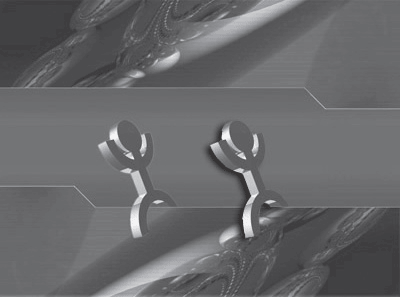
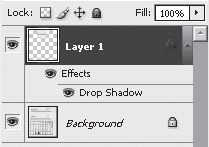
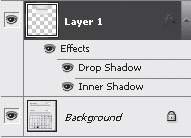
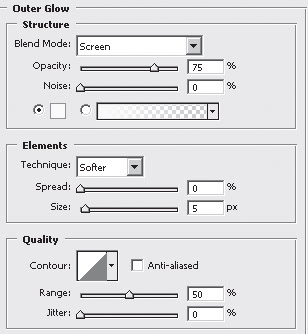
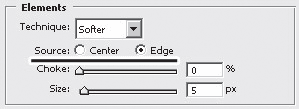
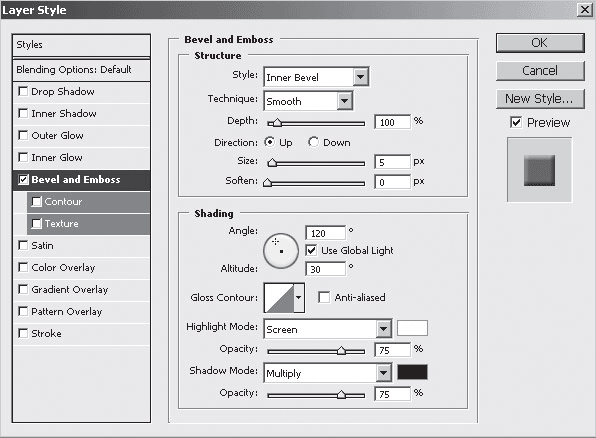
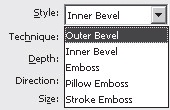
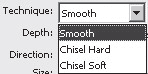
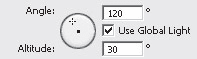
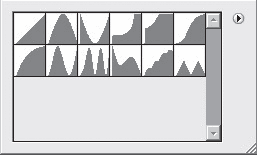
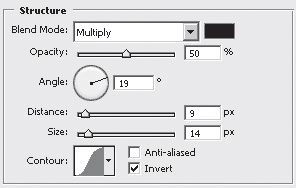
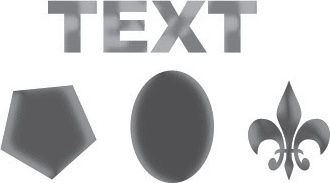
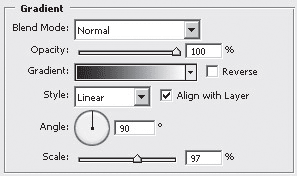
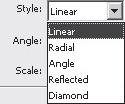
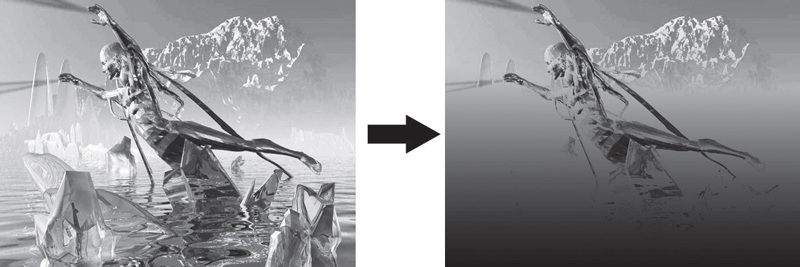
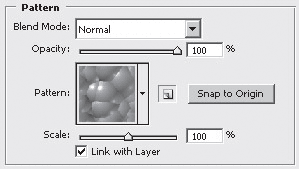
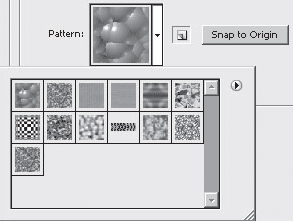
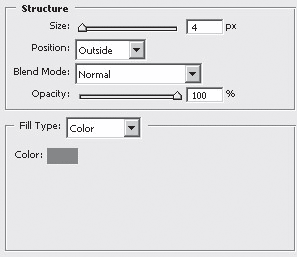
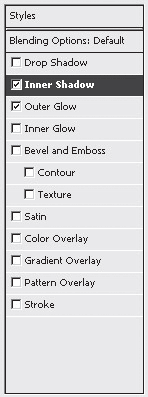
Глава 8 Эффекты Эффекты – это специальные средства, позволяющие преобразовать некоторые элементы изображения, они могут применяться в отношении отдельных элементов, а также в отношении слоев целиком. Эффекты дают возможность зрительно выделять контуры элемента, создавать иллюзию объемного изображения, самосвечения элемента, формировать внутреннюю и внешнюю тени и т. п. Откройте любое изображение. Выделите в его пределах любой небольшой элемент, скопируйте и вставьте его. Он будет располагаться на отдельном слое (например, как на рис. 6.20). Так же вы можете создать отдельный элемент на слое любым другим известным и удобным для вас способом. Убедитесь, что выделен именно слой Layer 1 (Слой 1). Установите элемент, находящийся на этом слое, в центр изображения для удобства. Список доступных эффектов находится на нижней части панели Layers (Слои) (рис. 8.1). Это кнопка со стилизованными буквами «fx», она называется Add a layer style (Добавить стиль слоя).  Рис. 8.1. Снизу – кнопка эффектов подчеркнута на панели Layers (Слои), сверху – раскрыт список эффектов Нажимая эту кнопку, мы раскрываем список имеющихся эффектов. Рассмотрим подробнее порядок применения каждого из них. Drop Shadow (Отбрасывать тень) Drop Shadow (Отбрасывать тень) – эффект, позволяющий имитировать тень, отбрасываемую элементом, находящимся на текущем слое. Выберите данный эффект в списке эффектов, после чего появляется окно настройки тени (рис. 8.2), где мы можем задать такие параметры, как Opacity (Прозрачность) (отвечает за насыщенность тени), Angle (Угол) (угол падения тени), Distance (Расстояние) (расстояние от элемента до тени), Spread (Разброс) (разброс тени), Size (Размер) (размер тени), Noise (Шум) (неоднородность тени).  Рис. 8.2. Параметры внешней тени После настройки параметров эффекта и его непосредственного использования элемент, к которому был применен эффект, принимает вид такой примерно, как на рис. 8.3.  Рис. 8.3. Силуэту справа была добавлена тень, что сразу увеличило его зрительный объем Обратите внимание на панель слоев после применения эффекта. Теперь слой Layer 1 (Слой 1) имеет специальную структуру, определяющую состав использованных эффектов (рис. 8.4).  Рис. 8.4. Структура слоя после применения в отношении него эффекта Здесь появились две новые строчки: Effects (Эффекты) и Drop Shadow (Отбрасывать тень). Первая позволяет оперировать сразу всеми примененными к этому слою эффектами, все последующие – каждым эффектом в отдельности. Мы использовали эффект тени, именно поэтому и видим соответствующую строчку. Например, если мы нажмем кнопку с изображением глаза – Indicates Layer Visibility (Указатель видимости слоя) слева от строчки Effects (Эффекты), у нас будут временно включаться и отключаться все эффекты, а если слева от какого-то определенного эффекта – то будет настраиваться видимость только его. Эффект тени позволяет создать иллюзию объемного изображения. Его полезно применять к тексту или к форме. При помощи инструмента Horizontal Type Tool (Горизонтальный Текст) наберите какой-либо текст на изображении, затем к слою, содержащему этот текст, добавьте эффект тени. Вы увидите, что буквы как будто стали объемнее (рис. 8.5). Так же можно придавать объем формам. Добавьте любую форму, например, при помощи инструмента Rectangle Tool (Прямоугольник) (см. рис. 6.49). Выберите в списке эффектов этого слоя эффект тени. Прямоугольник стал выглядеть гораздо более объемно (рис. 8.6).  Рис. 8.5. Слева – оригинал текста, справа – с применением эффекта тени  Рис. 8.6. К прямоугольнику справа применен эффект тени Inner Shadow (Внутренняя тень) Следующий эффект – Inner Shadow (Внутренняя тень) – создает иллюзию того, что объект вогнутый и его края отбрасывают тень внутрь. Перед применением данного эффекта мы также настраиваем все необходимые параметры. Изменения значений параметров можно сразу же отслеживать непосредственно на изображении. Образцы всевозможных элементов с примененным эффектом Inner Shadow (Внутренняя тень) показаны на рис. 8.7.  Рис. 8.7. Слева – элементы без эффекта, справа – элементы с эффектом Inner Shadow (Внутренняя тень) Итак, мы выделяем слой, содержащий какой-либо элемент либо форму, раскрываем в нижней части список возможных эффектов (см. рис. 8.1) и выбираем здесь пункт Inner Shadow (Внутренняя тень). В появившемся окне предварительных настроек внутренней тени находятся те же самые параметры, которые были при настройке эффекта Drop Shadow (Отбрасывать тень) (см. рис. 8.2). Если в отношении одного и того же слоя вы последовательно применили эффекты внешней и внутренней тени, то этот слой на панели слоев будет выглядеть как на рис. 8.8.  Рис. 8.8. Структура слоя с примененными эффектами внутренней и внешней тени Таким образом, мы можем оперировать видимостью каждого из примененных эффектов в отдельности. Эффект Inner Shadow (Внутренняя тень) также позволяет выгодно подчеркнуть форму элемента и создать некоторую иллюзию его объема. Outer Glow (Внешнее свечение) Эффект Outer Glow (Внешнее свечение) позволяет создать ореол света вокруг контура элемента. При помощи данного эффекта можно акцентировать внимание на определенных элементах изображения, выделять их, увеличивать контрастность, создавать эффект самосвечения элемента. Выделите слой, содержащий в себе какой-либо элемент, например форму или текст, раскройте список возможных эффектов и выберите здесь пункт Outer Glow (Внешнее свечение). Появляется окно, содержащее в себе все необходимые параметры для настройки данного эффекта (рис. 8.9).  Рис. 8.9. Параметры эффекта Outer Glow (Внешнее свечение) Opacity (Прозрачность) – параметр, отвечающий за прозрачность создаваемого ореола, главным образом влияет на его насыщенность. Увеличение значения данного параметра приводит к росту насыщенности эффекта. Noise (Шум) – параметр, отвечающий за силу засоренности ореола. Увеличение значения данного параметра приводит к появлению некоторых пятен на поверхности ореола, как если бы свет проходил через запыленную атмосферу. Данный параметр позволяет сделать ореол неоднородным, не идеальным. Set Color of Glow (Установить цвет ореола) – при помощи данного параметра мы можем непосредственно указать, каким именно будет цвет ореола. Щелкаем по небольшому монотонному квадратику и открываем тем самым окно выбора цвета. Здесь необходимо указать требуемый цвет и нажать кнопку OK. Если мы выберем не монотонный квадрат, а прямоугольник, залитый градиентом, находящийся справа от квадрата (рис. 8.10), то ореол будет иметь цвет выбранного градиента.  Рис. 8.10. Варианты способа заливки ореола Градиент в данном случае настраивается так же, как и инструмент Градиент. Если мы зададим разноцветный градиент в качестве цвета ореола, то именно таким и будет сам ореол. Spread (Разброс) – разброс ореола, также в некоторой степени влияющий на его насыщенность – от центра к краям. Size (Размер) – размер ореола. При увеличении значения данного параметра растет размер ореола, и наоборот. Range (Разброс) – параметр, также в некоторой степени отвечающий за размеры создаваемого ореола. Jitter (Дрожь) – параметр, отвечающий за качество, четкость ореола. На рисунке 8.11 мы видим образцы элементов с эффектом Outer Glow (Внешнее свечение).  Рис. 8.11. Эффект Outer Glow (Внешнее свечение) Таким образом, эффект Outer Glow (Внешнее свечение) позволяет мягко выделить и подчеркнуть форму элемента за счет создания небольшого ореола вокруг него, который может быть совершенно по-разному настроен. Нередко эффект используется в отношении текста, для того чтобы подчеркнуть его, создать контрастный фон. Попробуйте к одному и тому же слою применить два эффекта – Drop Shadow (Отбрасывать тень) и Outer Glow (Внешнее свечение). Оба увидите на панели слоев. Если вы хотите закрыть структуру эффектов слоя, нажмите кнопку со стрелкой слева от изображения буквы «f» в правой части слоя (рис. 8.12).  Рис. 8.12. В правой верхней части слоя расположена кнопка открытия и закрытия структуры слоя Раскрывается эта структура также нажатием на ту же кнопку. Для удобства необходимо скрывать данную структуру, если вы в данный момент над ней не работаете. Inner Glow (Внутреннее свечение) Эффект Inner Glow (Внутреннее свечение), аналогично эффекту внутренней тени, позволяет задать свечение элемента по внутреннему его контуру. Во всем остальном его действие совпадает с действием эффекта Outer Glow (Внешнее свечение) (рис. 8.13).  Рис. 8.13. Cправа – эффект Outer Glow (Внешнее свечение), слева — Inner Glow (Внутреннее свечение) Параметры данного эффекта также практически совпадают с параметрами эффекта Outer Glow (Внешнее свечение), рассмотренного выше, с тем лишь отличием, что в группе параметров Elements (Элементы), помимо всего прочего присутствует Source (Источник), позволяющий переключаться между двумя режимами: Center (Центр) и Edge (Грань) (рис. 8.14).  Рис. 8.14. Параметр Source (Источник) в группе параметров Elements (Элементы) В случае выбора варианта Center (Центр) ореол будет создаваться от центра элемента к его краям, а если указан вариант Edge (Грань) – наоборот, от краев элемента к его центру. Комбинация данного эффекта с эффектом внутренней тени может дать весьма интересные результаты. Будет создан эффект свечения элемента, полого внутри. Bevel and Emboss (Фаска и Чеканка) При помощи эффекта Bevel and Emboss (Фаска и Чеканка) мы можем добавить иллюзию рельефности тех или иных элементов. Выделите слой с какими-либо элементами, например с разными формами, затем раскройте список эффектов и выберите здесь пункт Bevel and Emboss (Фаска и Чеканка). Параметры данного эффекта делятся на две основные группы: Structure (Структура) и Shading (Тени) (рис. 8.15).  Рис. 8.15. Параметры Bevel and Emboss (Фаска и Чеканка) В первой группе параметров — Structure (Структура) – мы можем настроить следующие. • Style (Стиль) – фактически опция, отвечающая за тип действия эффекта. Здесь имеются варианты: Outer Bevel (Внешняя фаска), Inner Bevel (Внутренняя фаска), Emboss (Чеканка), Pillow Emboss (Вдавленная чеканка), Stroke Emboss (Резкая чеканка) (рис. 8.16).  Рис. 8.16. Список типов фаски Внешний вид элемента, в отношении которого применяется данный эффект, зависит от выбранного здесь типа. • Technique (Метод) – параметр, позволяющий указать метод осуществления фаски и чеканки. Здесь доступны три варианта придания эффекта рельефа элементу: Smooth (Сглаженный), Chisel Hard (Высекать глубоко), Chisel Soft (Высекать поверхностно) (рис. 8.17).  Рис. 8.17. Варианты метода фаски • Depth (Глубина) – параметр, отвечающий за глубину создаваемого рельефа, за насыщенность добавляемых элементов, например тени. • Direction (Направление) – при помощи данной опции можно указать направление рельефа – Up (Вверх) или Down (Вниз). • Size (Размер) – параметр, определяющий размер формируемой тени при создании иллюзии объема. • Soften (Смягчение) – параметр, позволяющий сделать добавляемый элемент более сглаженным. Далее в группе параметров Shading (Тени) расположены следующие. • Angle (Угол), Altitude (Высота), Use Global Light (Использовать глобальный свет) позволяют настроить общее направление тени (рис. 8.18).  Рис. 8.18. Параметры направления тени • Gloss Contour (Контуры глянца) – опция, при помощи которой можно указать какой-либо из предложенных вариантов контуров создаваемого глянца (рис. 8.19).  Рис. 8.19. Варианты контуров создаваемого глянца • Highlight Mode (Режим подцветки) и Shadow Mode (Режим тени) – две опции, дающие возможность переключать режимы смешивания цветов подцветки и теней с общим изображением. Параметры Opacity (Прозрачность) в обоих случаях позволяют настроить прозрачность элементов подцветки и тени. На рисунке 8.20 показаны образцы разнообразных элементов с эффектом фаски.  Рис. 8.20. К каждому элементу добавлен эффект Bevel and Emboss (Фаска и Чеканка), что значительно подчеркивает их форму и добавляет объем Итак, эффект Bevel and Emboss (Фаска и Чеканка) позволяет в значительной степени подчеркнуть форму элемента за счет придания ему эффекта рельефа. Действие Фаски и Чеканки помогает наиболее удобно избежать применения трехмерной графики для передачи легкого объема изображения. Satin (Атлас) Satin (Атлас) – данный эффект позволяет имитировать атласную, глянцевую поверхность за счет добавления специфической внутренней тени. Отметьте слой с каким-либо элементом, раскройте список возможных эффектов и выберите в нем Атлас. В появившемся окне настроек можно задать прозрачность добавляемой тени при помощи параметра Opacity (Прозрачность); угол ее падения параметром Angle (Угол); расстояние до тени параметром Distance (Расстояние), а также размер параметром Size (Размер) (рис. 8.21).  Рис. 8.21. Параметры эффекта Satin (Атлас) При помощи данного эффекта можно преобразовывать элементы примерно как на рис. 8.22.  Рис. 8.22. Те же элементы с эффектом Satin (Атлас) Color Overlay (Покрытие цветом) Color Overlay (Покрытие цветом) – эффект, позволяющий тем или иным способом покрыть изображение определенным цветом. Применяется он, как правило, для коррекции оттенка цвета необходимого элемента, а также для общей коррекции оттенка изображения. Откройте какой-либо рисунок, поместите его на отдельный новый слой и в списке возможных эффектов выберите пунктColor Overlay (Покрытие цветом). Появится окно параметров данного эффекта (рис. 8.23).  Рис. 8.23. Параметры эффекта Color Overlay (Покрытие цветом) У нас имеются лишь три основных параметра: Opacity (Прозрачность), регулирующий интенсивность покрывающего цвета, Blend Mode (Режим смешивания) и Set color of overlay (Задать цвет покрытия). Если Blend Mode (Режим смешивания) стоит в позиции Normal (Обычный), то покрывающий цвет просто накладывается сверху, а сквозь него мы видим изображение элемента. Установите Blend Mode (Режим смешивания) в позицию Overlay (Покрытие), и изображение начнет принимать заданный оттенок, вместо того чтобы просто перекрываться им. Позиция Hard Mix (Сильное смешивание) также позволяет своеобразно смешивать цвета изображения и покрытия. При помощи параметра Opacity (Прозрачность) мы непосредственно можем задавать интенсивность, насыщенность цвета покрытия. Используя параметр Set color of overlay (Задать цвет покрытия), указываем сам цвет покрытия. Необходимо щелкнуть по монотонно залитому прямоугольнику и в появившемся окне выбора цвета указать нужный оттенок. На рисунке 8.24 вы видите разные варианты применения рассматриваемого эффекта в отношении всевозможных элементов.  Рис. 8.24. Слева – оригинал изображения, по центру – режим смешивания Overlay (Покрытие), справа – режим смешивания Hard Mix (Сильное смешивание) Gradient Overlay (Покрытие градиентом) Gradient Overlay (Покрытие градиентом) от предыдущего эффекта отличается тем, что покрывает изображение не монотонным цветом, а градиентом. Выделите слой с каким-либо элементом, раскройте список эффектов и выберите здесь пункт Gradient Overlay (Покрытие градиентом). Появляется окно предварительных параметров данного эффекта (рис. 8.25).  Рис. 8.25. Предварительные настройки эффекта Gradient Overlay (Покрытие градиентом) Помимо параметров Blend Mode (Режим смешивания) и Opacity (Прозрачность), которые действуют аналогично соответствующим параметрам предыдущего эффекта, здесь также есть следующие параметры: Gradient (Градиент) – при помощи него мы можем задать тип градиента или указать смешиваемые цвета. Градиент также настраивается стандартным для него способом; Style (Стиль), – здесь можно выбрать любой стиль градиента из описанных по теме Градиент (рис. 8.26);  Рис. 8 26. Варианты стиля градиента Angle (Угол) – угол перехода цветов. Здесь мы можем указать угол непосредственно вручную, а также задать его градусную меру; Scale (Масштабирование) – увеличение или уменьшение градиента, фактически – параметр, отвечающий за длительность перехода одного цвета в другой. Таким образом, при помощи данного эффекта, мы можем смешать изображение основного элемента, находящегося на слое, с настроенным градиентом. Примерный вариант подобного совмещения показан на рис. 8.27.  Рис. 8.27. Одно и то же изображение до и после применения эффекта Gradient Overlay (Покрытие градиентом) Pattern Overlay (Покрытие рисунком) Pattern Overlay (Покрытие рисунком) – эффект, который позволяет перекрыть исходное изображение другим, совместить их. Выделите слой с каким-либо отдельным рисунком, раскройте список эффектов и выберите Pattern Overlay (Покрытие рисунком). Окно предварительных параметров данного эффекта выглядит как на рис. 8.28.  Рис. 8.28. Предварительные параметры эффекта Pattern Overlay (Покрытие рисунком) Здесь, помимо уже рассмотренных нами параметров Blend Mode (Режим смешивания), Opacity (Прозрачность) и Scale (Масштабирование), есть также параметр выбора отдельного изображения, с которым будет смешиваться основной рисунок слоя (рис. 8.29).  Рис. 8.29. Варианты изображений Stroke (Штрих) Stroke (Штрих) – эффект, позволяющий добавить элементу окантовку. Выделите слой с каким-либо элементом, например с текстом, раскройте список эффектов и выберите здесь пункт Stroke (Штрих). Появляется окно предварительных параметров окантовки, где мы можем настроить все ее основные характеристики (рис. 8.30).  Рис. 8.30. Параметры эффекта Stroke (Штрих) Здесь мы работаем со следующими параметрами: • Size (Размер) отвечает за размер окантовки, выражаемый в пикселях; • Position (Позиция) настраивает позицию окантовки по отношению к краям элемента. Здесь мы можем выбрать один из трех вариантов: Outside (Снаружи), Inside (Внутри), Center (По центру), – соответствующим образом будет выровнена и окантовка; • Blend Mode (Режим смешивания) позволяет указать, каким именно образом должно производиться смешивание окантовки с задним фоном. Данный параметр действует аналогично одноименному параметру всех вышеперечисленных эффектов; • Opacity (Прозрачность) – прозрачность и насыщенность окантовки; • Fill Type (Тип заливки) позволяет указать характер штриха окантовки. Здесь мы можем выбрать Color (Цвет), Gradient (Градиент) или Pattern (Изображение). Дальнейшие параметры, характерные для каждого из вариантов, появляются при выборе того или иного из них. На рисунке 8.31 показан вариант текста с примененным эффектом Stroke (Штрих).  Рис. 8.31. Текст с примененным к нему эффектом Stroke (Штрих) Итак, мы рассмотрели все десять возможных эффектов, которые предусмотрены в программе Photoshop в отношении слоев. Обратите внимание на комбинации разнообразных эффектов. Сочетая их, используя их в необходимой последовательности, мы можем добиваться все более интересных результатов. Во время применения какого-либо из эффектов обратите внимание на левую вертикальную панель в окне предварительных параметров эффекта (рис. 8.32).  Рис. 8.32. Панель стилей Здесь мы можем сразу указать, какие именно эффекты мы хотим использовать в отношении текущего слоя, а также перейти к их параметрам. Данная панель является удобным средством для быстрого набора комбинаций эффектов слоя. Для того чтобы активировать тот или иной эффект, необходимо поставить галочку слева от его названия. Для перехода к его параметрам следует выделить строчку с названием данного эффекта. Таким образом осуществляется общее управление совокупностями эффектов в отношении отдельных слоев. |
|
||
|
Главная | Контакты | Нашёл ошибку | Прислать материал | Добавить в избранное |
||||
|
|
||||
